Testing in Sandbox Mode
Verify ALA Functionality
Once you have saved your settings, visit any product that qualifies to your settings to confirm you see Credova on the product listing page (PLP) and product details page (PDP) as expected. Click on the ALA messaging to ensure Credova informational window opens in either the modal (iframe) or pop up, per your configuration.

Checkout
Test in sandbox mode if your website has a staging/testing server.
- Once the plugin is set up and configured in the sandbox mode (“Test Mode” for WooCommerce), add an item (or items) so the cart total is within the financing range set for Credova to display as a payment option at checkout.
- Choose Credova as payment method at checkout and click Continue with Credova.
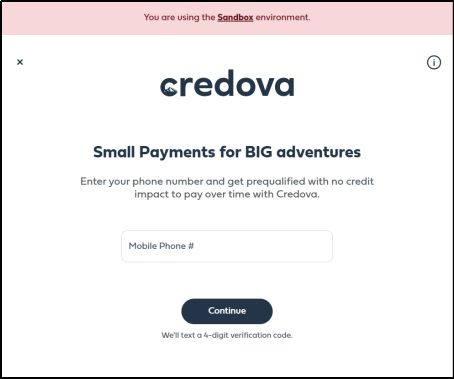
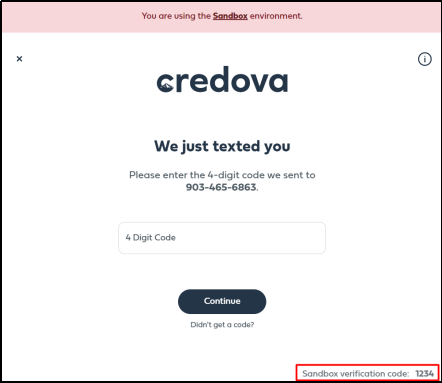
- The Credova pop-up should populate the screen to prequalify the consumer for the purchase. Use 1234 as the text notification code.



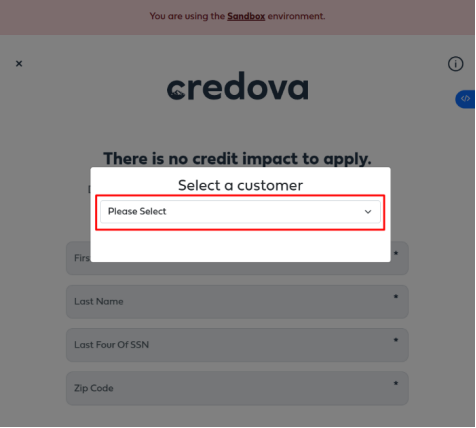
- Choose a name from the pull-down menu to populate the fields with testing data.
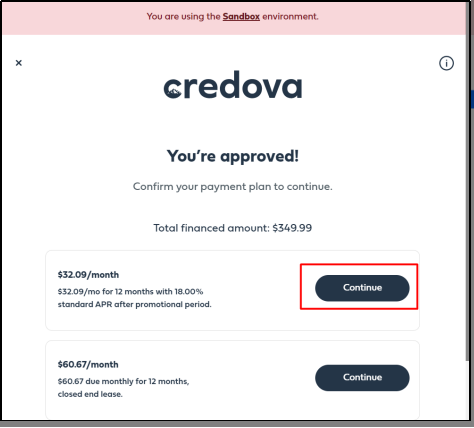
- Continue through the prequalification process and select an offer to continue.

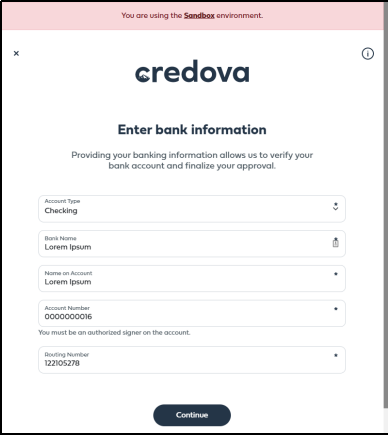
- The banking information sandbox is pre-populated. Click Continue.

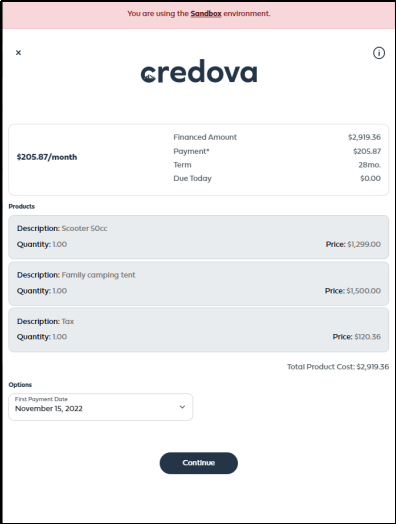
- Click Continue on the overview screen.

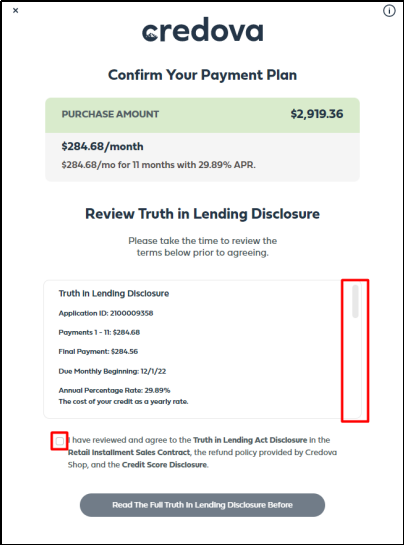
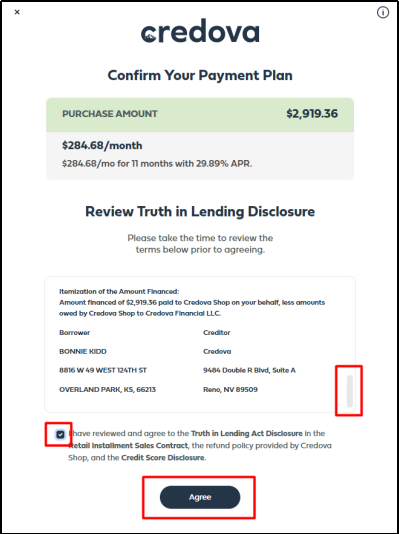
- Confirm your payment plan and review the Truth in Lending Disclosure.

- Click Agree.

- This window will appear as Credova sends the contract signature notification to merchant.

Once the contract is signed, payment is completed on Credova, and you should be directed back to a confirmation page on your website.
Credova Sandbox Portal Verification
You can log in to the sandbox merchant portal, https://sandbox-lending.credova.com to reconcile the contract with the order in your eCommerce platform, making sure to check things like tax, shipping, and any other miscellaneous fees are included in the order total financed through Credova.
Returns
If you accept returns, this is also good practice to initiate a test return on the contract either through Credova Orders available in some eCommerce integrations or through the sandbox merchant portal.
Testing on Multiple Devices
It is also recommended to test on various devices and browsers (Android phones, iPhones, tablets, computers) to ensure Credova displays as expected. This is particularly important when non-standard theme or styles are utilized.
Production Mode (live site)
If you do not have a staging server, then you should not have the sandbox environment enabled in the configuration. To test the installation, you can go so far as initiating the Credova pop up wherever it displays on your site. This includes PDP, PLP, mini-cart, cart, and checkout. As long as the Credova App displays when expected, you can assume the installation is configured correctly.
Testing in Production
Do not use your own personal information to do test transactions in the Credova live environment as Credova furnishes loan and repayment information to credit bureaus. Capturing arbitrary test loans could impact your actual credit score. Please work with the Credova integration team or your Account Success Manager who is coordinating your launch for testing in the live environment.
It is also recommended to test on various devices (Androids, Apple iPhones, tablets, computers) to ensure Credova elements display properly. This is particularly relevant for custom themes/styles for eCommerce platforms or for custom website integrations.
It is important to verify and reconcile orders coming into your eCommerce Platform with the orders in the Credova portal.