Customization
popup z-index
The plugin uses bulma CSS framework to setup the popup.
if you need to change the z-index value you can override the class below with the new value.
.x-bulma-modal {
z-index: 2147483647;
}
pre-qualification button custom style
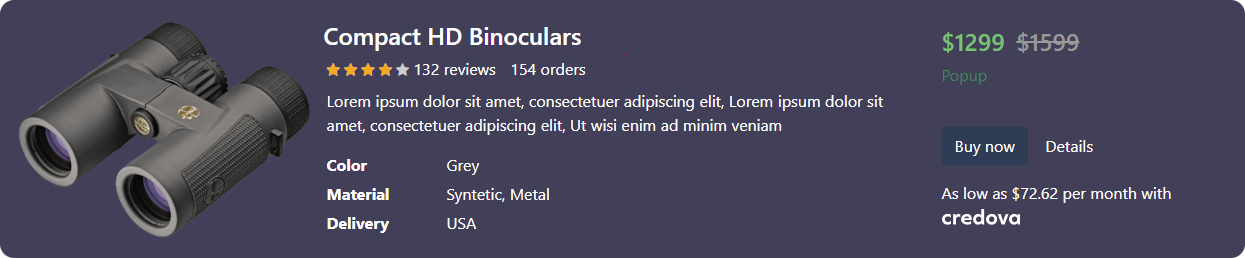
If you want to customize the pre-qualification button in detail beyond the data attribute options, you can use CSS code to overwrite the default styling to maintain the awareness of your brand.
Example for dark layout example:

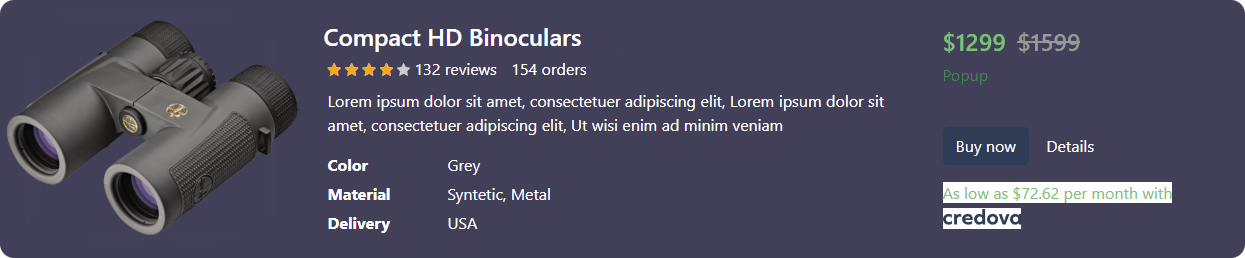
Using the style below you can fix the white background on the prequalifcation button above.
.crdv-button:hover {
color: #60C371;
text-decoration: none;
}
.crdv-button {
color: #ffffff;
background-color: #42405A;
text-decoration: none;
}
.crdv-brand {
fill: #ffffff;
}
result: